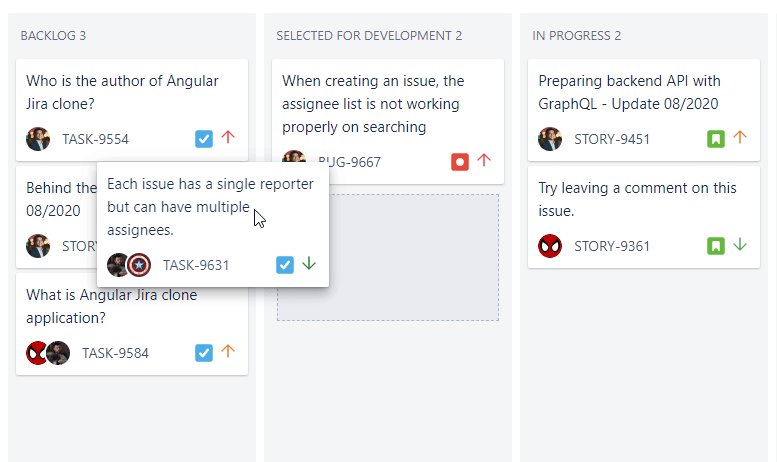
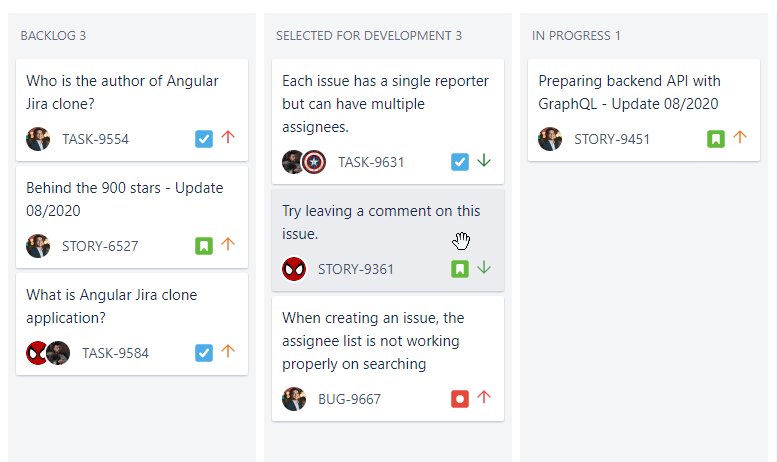
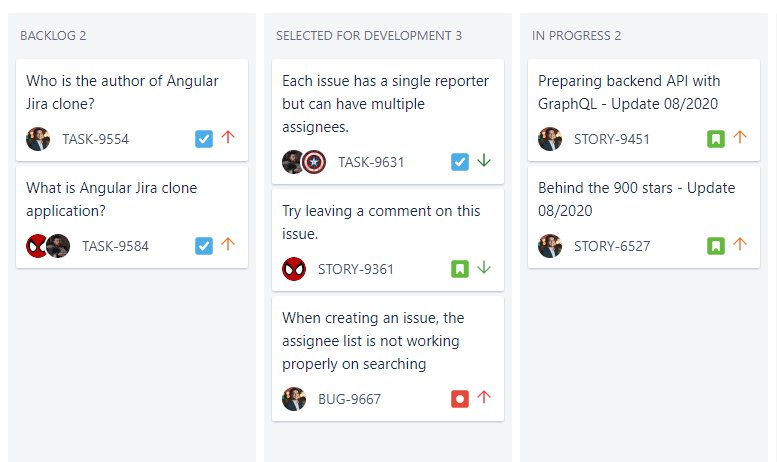
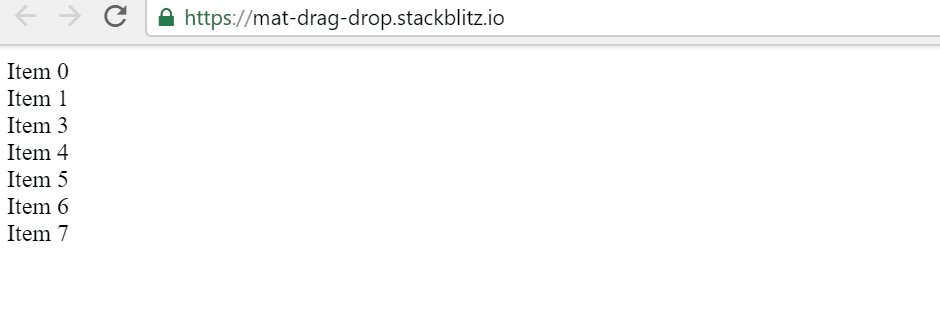
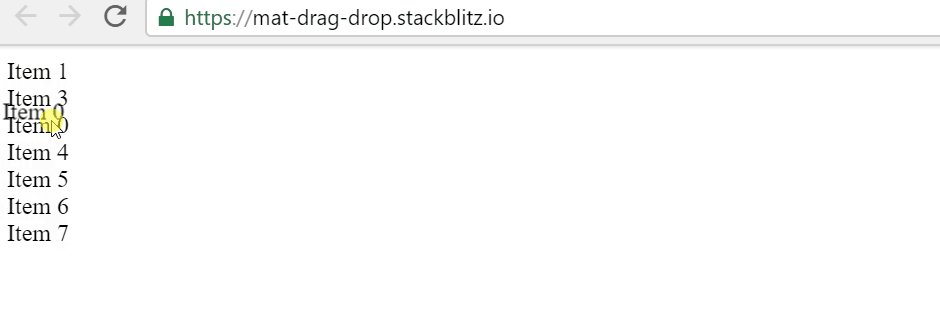
bug:(@angular/cdk/drag-drop) - Incorrect item position when dragging item in <cdk-drop> - Safari Mobile · Issue #13090 · angular/components · GitHub

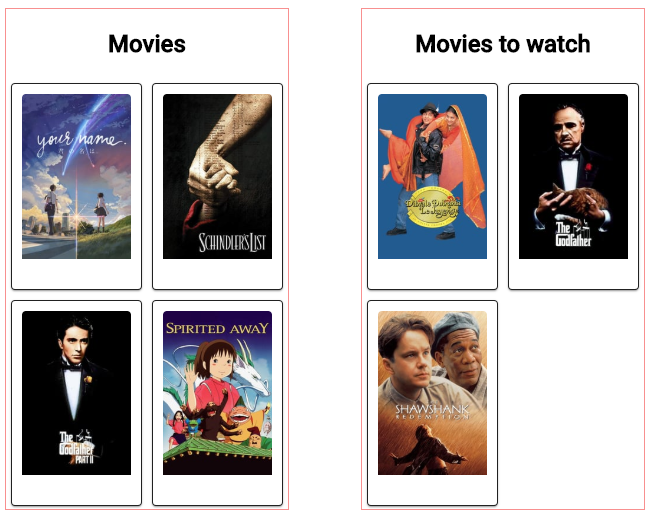
External Drag and Drop - Scheduler | DayPilot Documentation - Scheduling Components for JavaScript, Angular, React and Vue