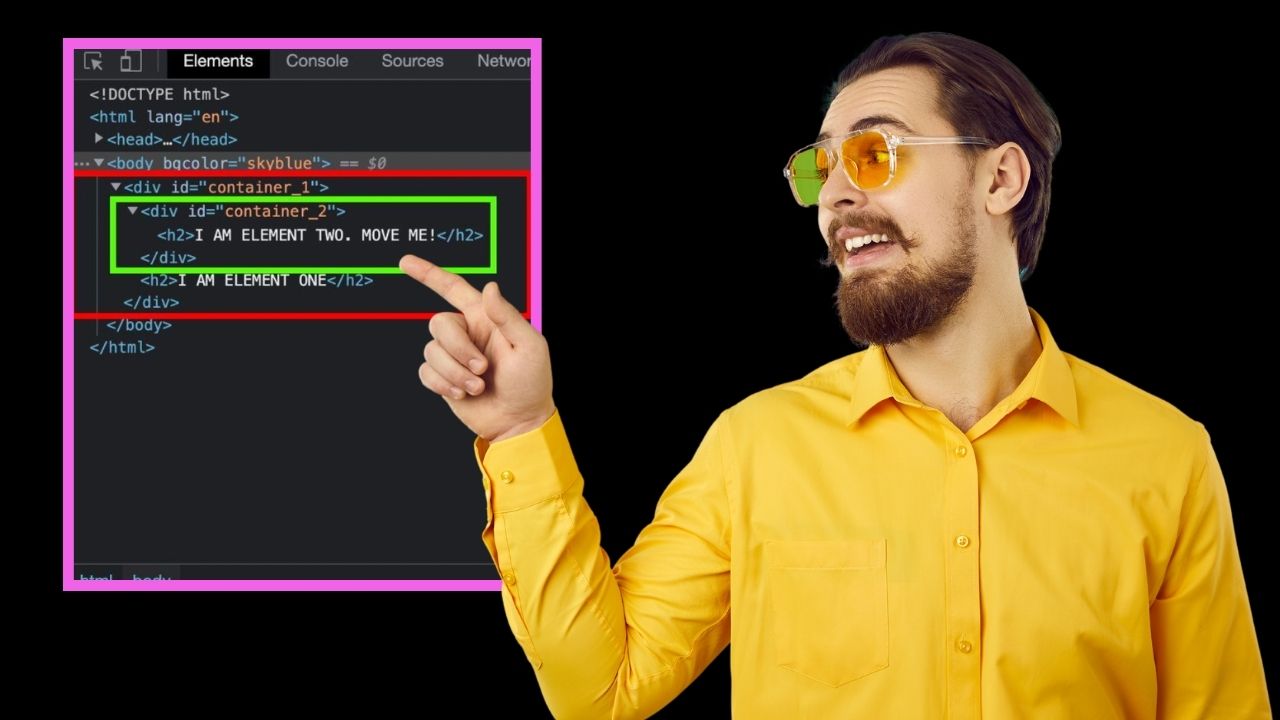
html - JQuery .each just gets the first two elements from array of auto generated elements - Stack Overflow

How to Select All <div> Elements on a Page using JavaScript | by Dr. Derek Austin 🥳 | DataDrivenInvestor

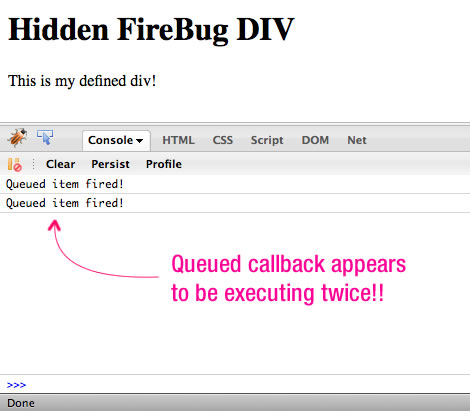
javascript - jQuery not calculating total height div's dynamically added children elements - Stack Overflow