GitHub - nunomaduro/termwind: 🍃 In short, it's like Tailwind CSS, but for the PHP command-line applications.

You may see this warning because you've called styled inside another component. Styled-Components - Geek Culture - Medium

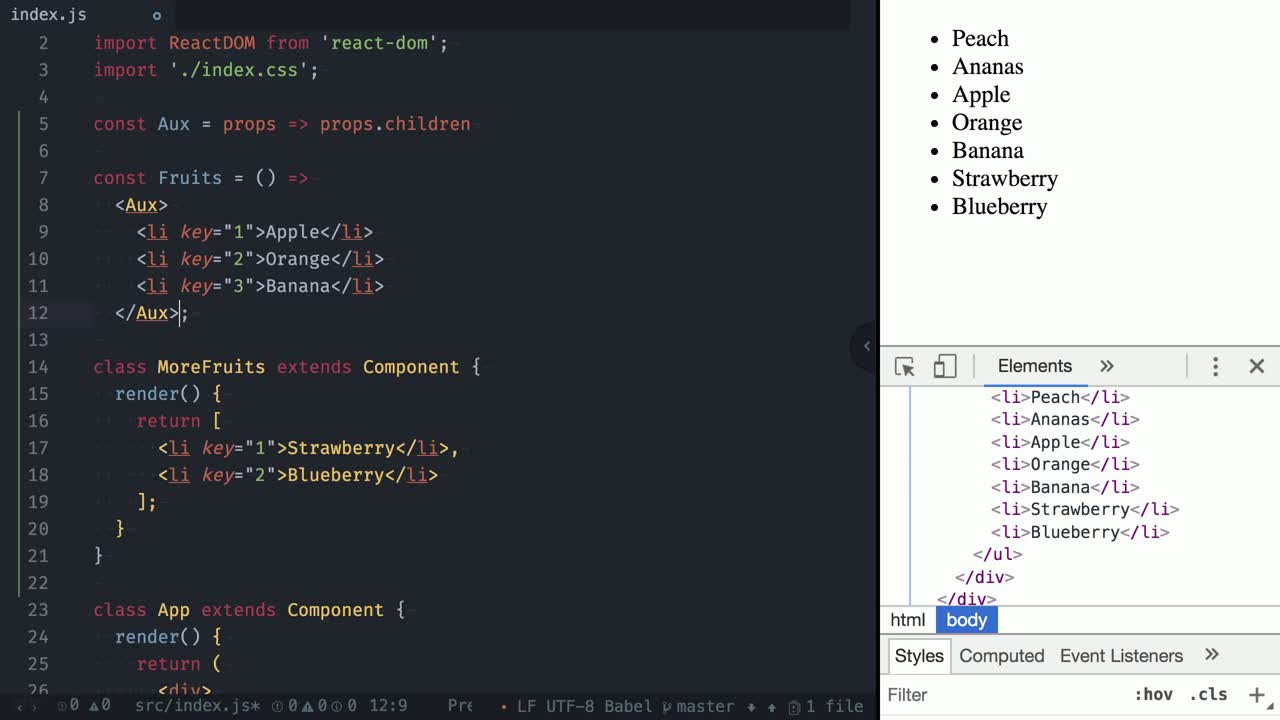
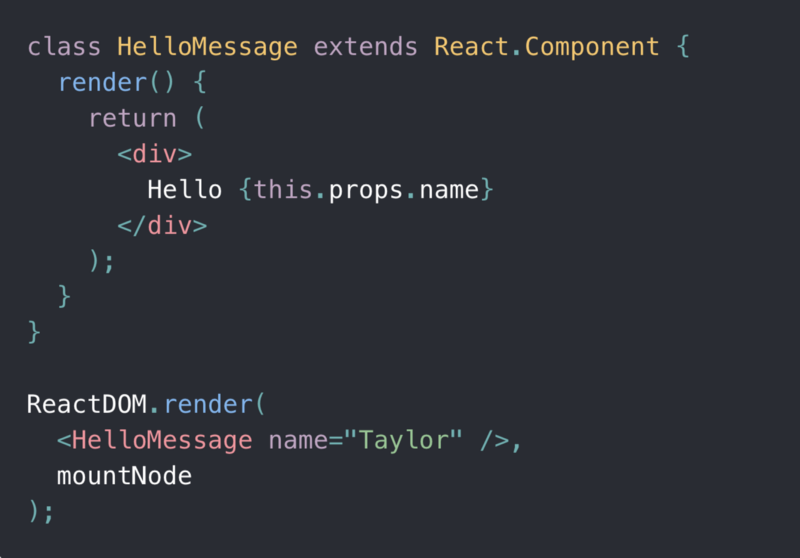
Is React.createElement necessary when rendering function components without JSX? · Issue #2110 · reactjs/react.dev · GitHub