Regions with assertive or polite aria-live attributes are not voiced when created · Issue #7906 · nvaccess/nvda · GitHub

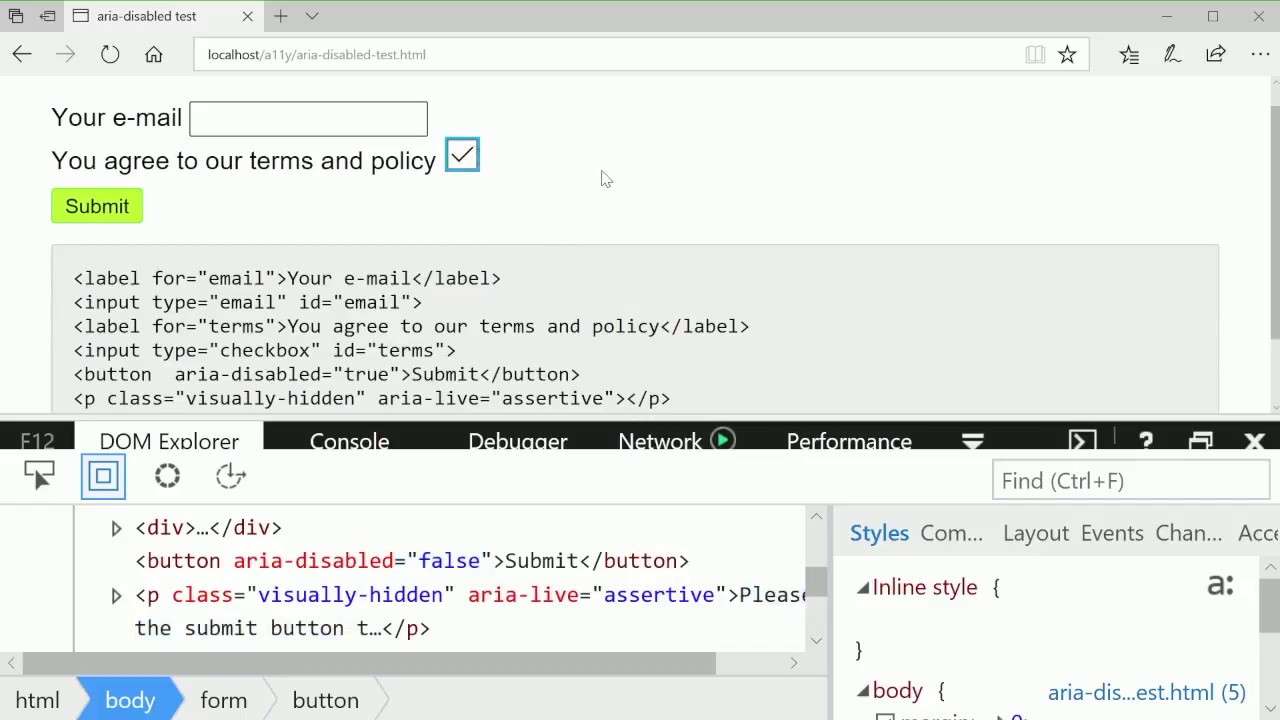
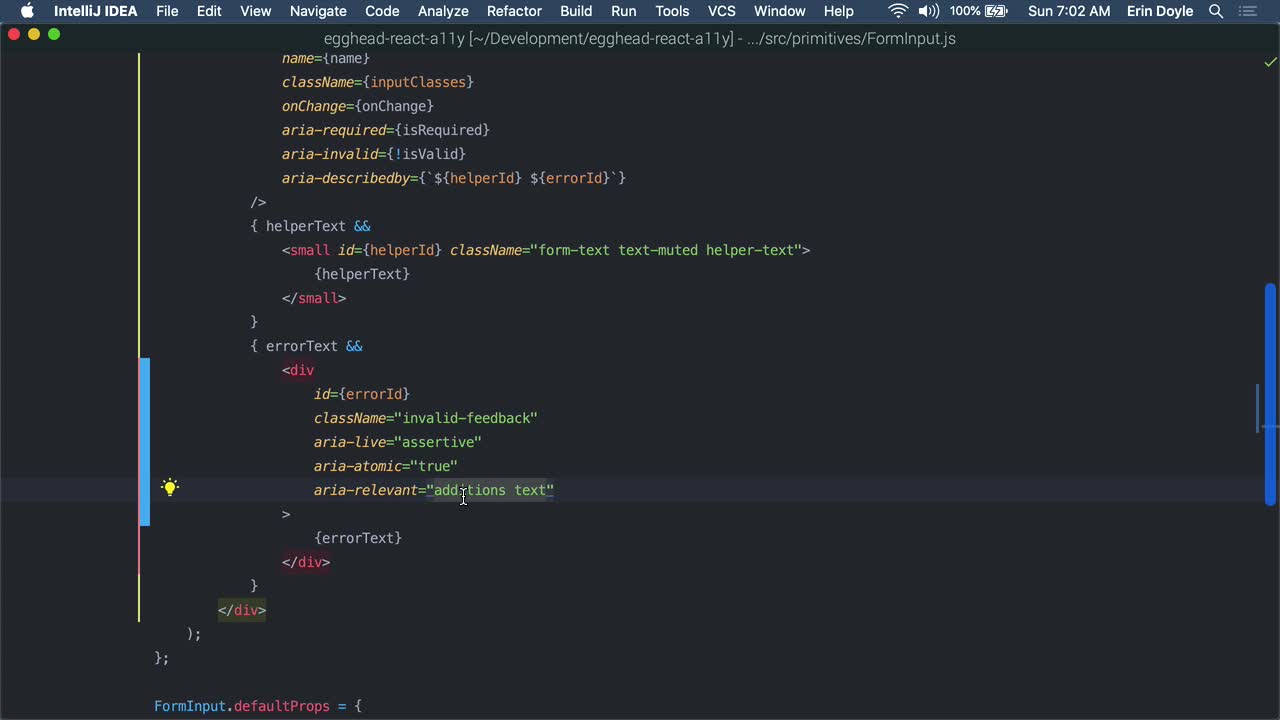
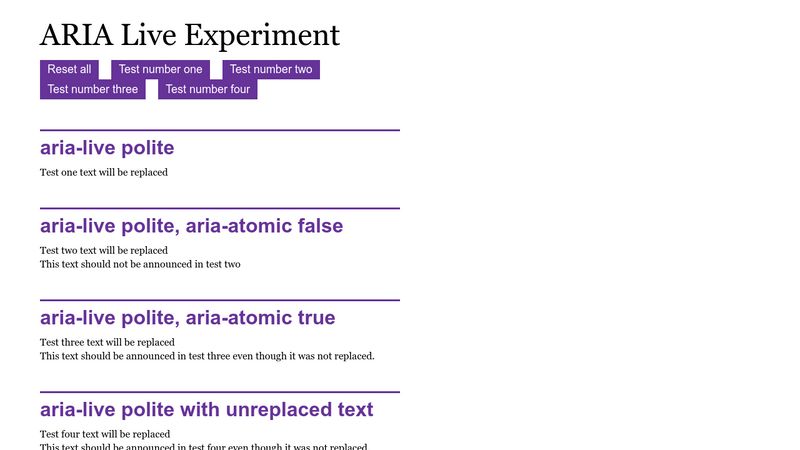
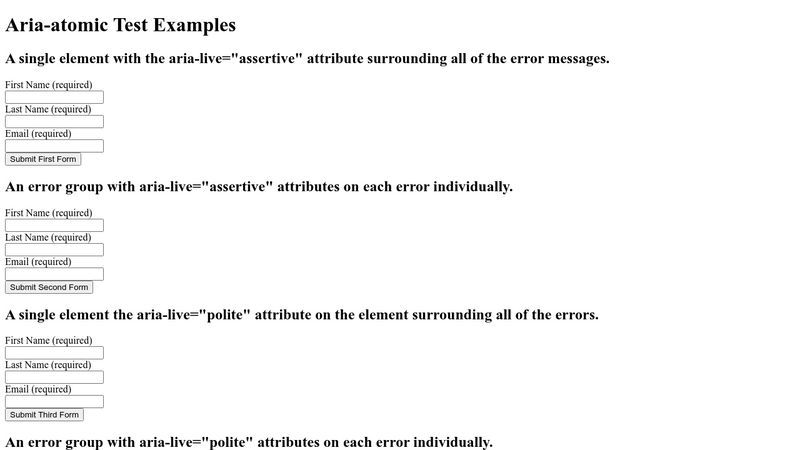
accessibility - What is the best way to announce some text to screen readers (ie. role="alert", aria-live="assertive/polite")? - Stack Overflow
Consider adding aria-live="polite" for infinite scroller. · Issue #37 · GoogleChromeLabs/ui-element-samples · GitHub
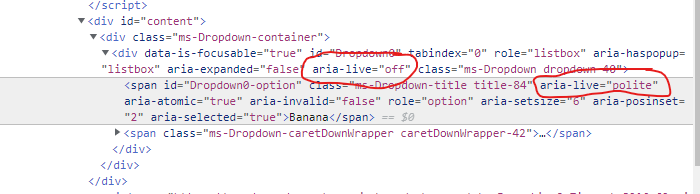
Changes to polite aria-live region are repeated too many times in Chrome and Firefox when title/label of control is changed · Issue #7996 · nvaccess/nvda · GitHub

What is assertive and polite in ARIA Live regions in Web Accessibility | Anuj Singla #shorts - YouTube