Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

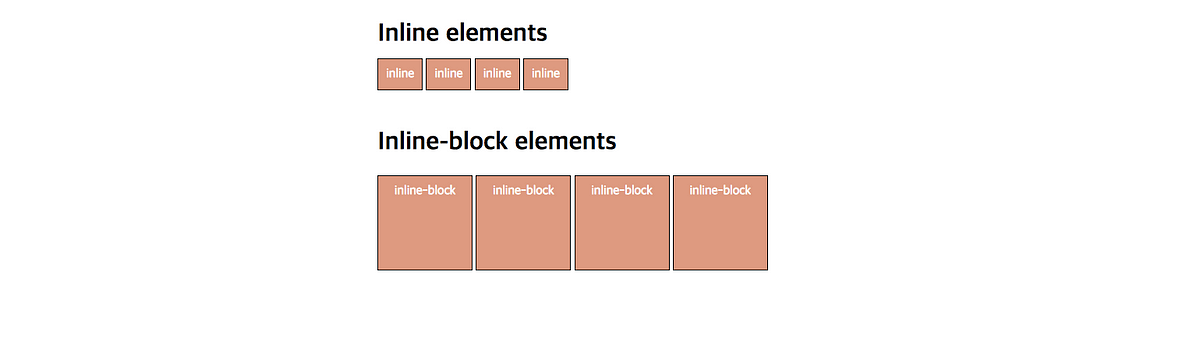
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium